評価の設定
PSDに選手の評価を入力するためには、まず最初に「評価フォーム」をつくっておく必要があります。
ここでいう「評価フォーム」とは、選手を評価するための「ひな型」(数字/星の数/文字)を指します。

1) 設定 - どう評価するか
以下、10種類の評価を組み合わせてフォームをつくることができます。
- スター:星の数を使った評価
- テキスト: 文字ベースでの評価
- 長所/短所: 選手の長所と短所をそれぞれ評価
- リストをドラッグ: あらかじめ設定されたリストをドラッグして評価(複数可)
- リストをセレクト: あらかじめ設定されたリストを選んで評価(複数可)
- 図版を活用: 図版にイメージ図を描き、コメントを加えて評価
- セレクト (1つの数値): あらかじめ設定されたリストを一つ選んで評価
- 感情の活用: 3つの感情(悲しい、普通、ハッピー)からスキルを評価
- ビデオ: ビデオライブラリーから映像を活用して評価
- スコア: 数字で評価
6つの評価(スター、長所/短所、リストをドラッグ、リストをセレクト、1つの数値をセレクト、スコア)は 、自由にカスタマイズすることができます。
- スター: 星の数を自由に設定することができます
- スコア: 数字を自由に設定することができます
- セレクト: あらかじめ設定する「文言」を書き換えることができます
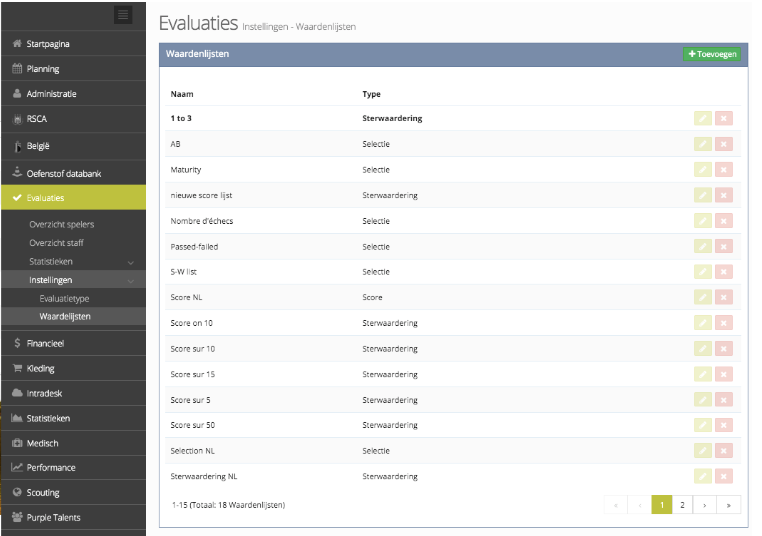
評価項目をつくるときは、「評価」→「設定」→「数値リスト」に進み、
緑色の「追加」ボタンを押して、スター、スコア、セレクトの中から選んでください。
GIF: 評価項目をつくる

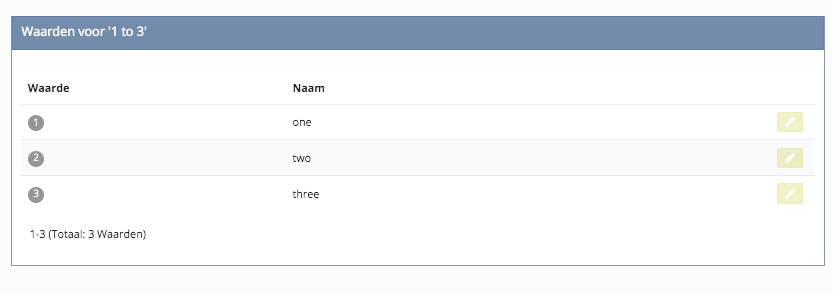
項目をつくったら、その名前をクリックしましょう。
右側に新しい画面が現れるので、数値(または文言)の定義づけをしていきます。
(例:1=すぐに改善の余地あり、2=改善の余地あり、3=まずまず、4=良い、5=大変良い)
GIF: 評価項目の定義づけ

2) 設定 - カテゴリー & スキル
PSDには5種類の評価フォームがあります。
- 選手
- GK
- スカウティング
- 学校
- スタッフ
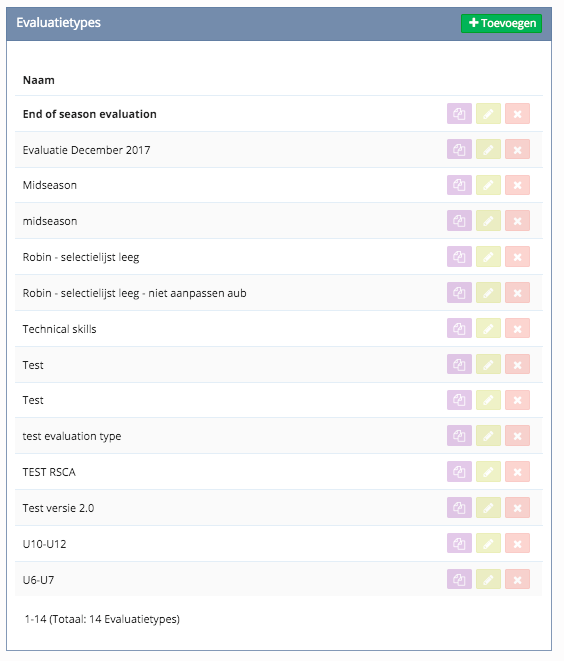
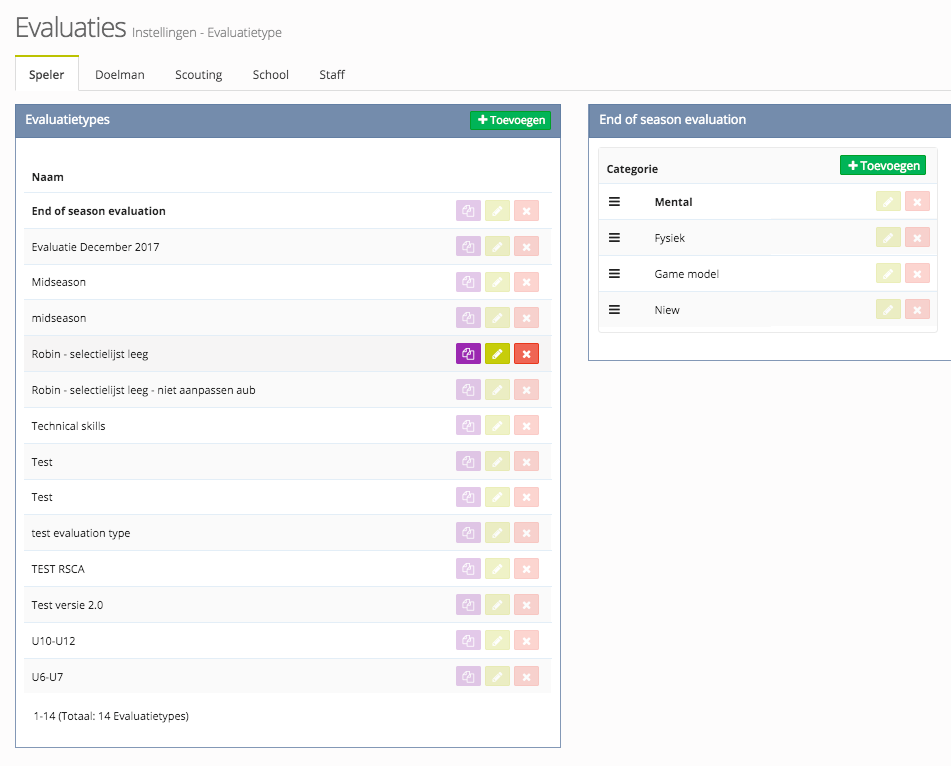
各項目で評価フォームをつくる場合は、対象項目(例:GK)に行き、「追加」ボタンをクリックします。
新しい画面が現れるので、そこに評価フォームの名前(タイトル)を入力します。
GIF: 評価フォームをつくる

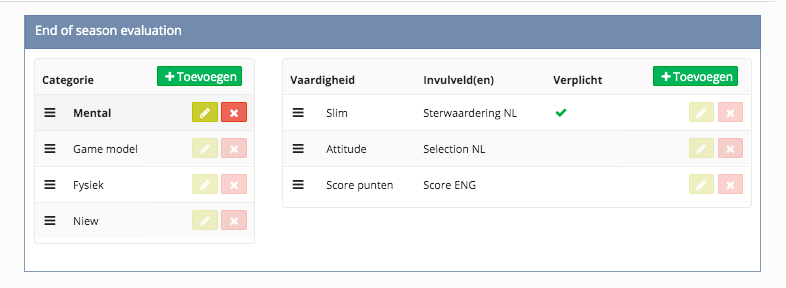
評価カテゴリー(種類)
評価フォームの大枠をつくったら、いよいよ評価対象となる詳細を埋めていきます。
例えば、GKの場合は評価フォームをクリックした後、「セービング」「コーチング」 、
学校の場合は、「協調性」「苦手を克服しようとする力」「生活態度」など
評価対象項目に応じて、異なるスキルを入力していきましょう。
評価フォームをつくるプロセスでは、「評価比重」の設定も忘れずに行ってください。
選手を数字で評価する際、この「比重」を踏まえて合計値を導くことが重要です。
例えば、メンタルとフィジカルよりも技術的要素の方が重要と判断した場合は、
メンタルとフィジカルの評価比重を「1」に、技術を「2」に設定すると、
技術はメンタルとフィジカルの2倍の比重で自動的に計算されます。

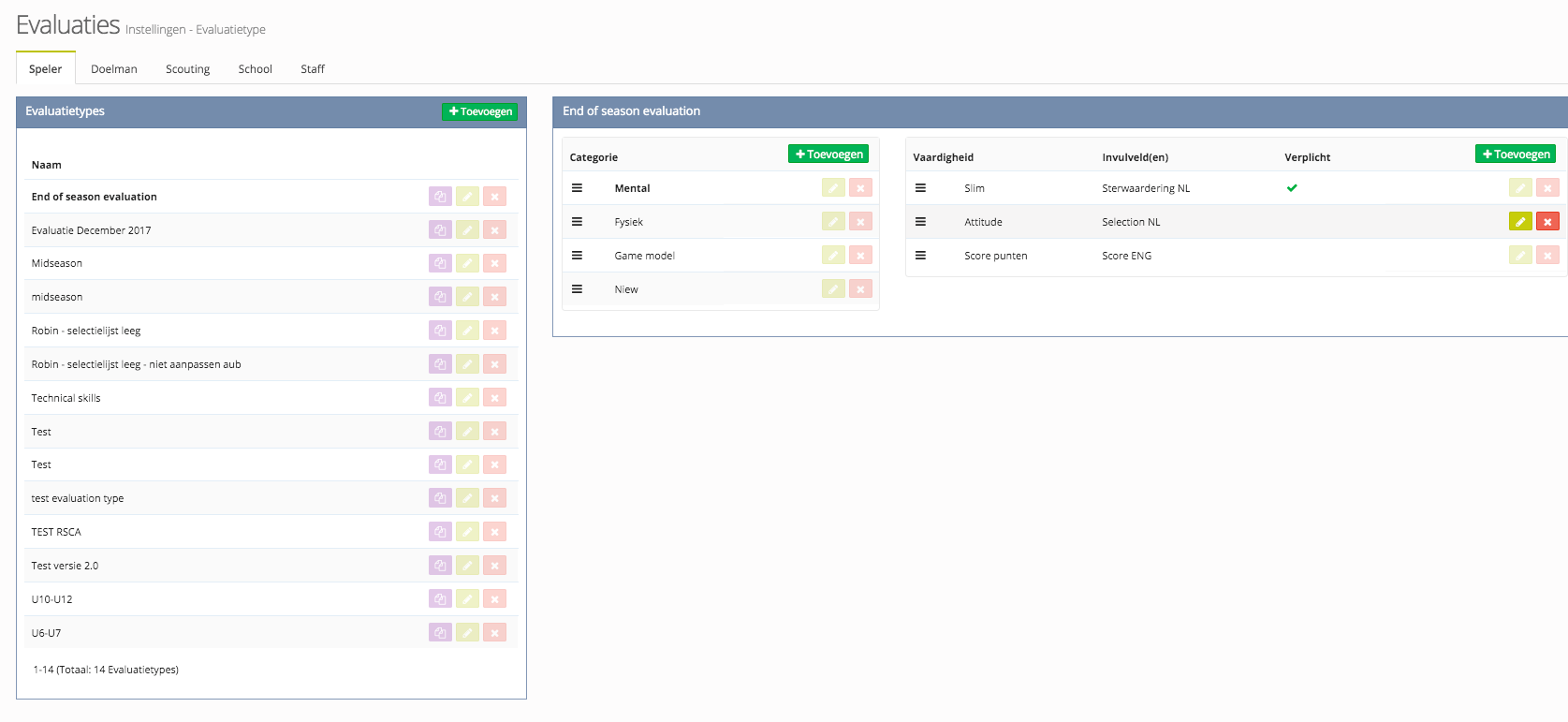
評価のカテゴリー(種類)をつくったら、次にその中にスキルをつくり、
そのスキルが10種類の評価方法のうち、どの要領で評価されるかを決め、設定していきます。
IMAGE: スキルを加える

評価のカテゴリーやスキルを表示する順番を変えたい場合は、対象項目をドラッグして移動させてください。